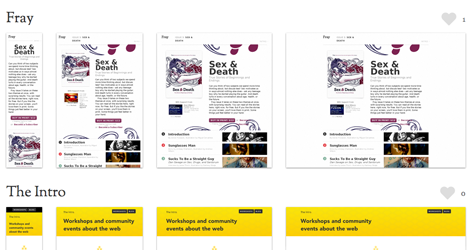
Static grid layout – obsolete and maintenance-intensive
The browser is the blank canvas of a web designer. In order to fill these with creative content and life, he uses a grid layout. Based on the current screen resolutions and the target groups, the fixed size of 1,024 x 768 pixels was chosen for the design. In exceptional cases, he also tries to solve the resolution of 1,280 x 1,024 pixels.
Display is not equal display
For a classic screen design, a 4-column layout is used. Smaller displays can no longer be appealing. As a result, a reduction and adaptation of the grids is necessary.

Small – small – mobile
Innovations in recent years have given us the wonders “smartphone” and “tablet”, which now give the website operators a potpourri of pixel sizes. Users implicitly demand that a page look good on every device, offer full functionality, and above all be usable. Do we agree? Good.
Unfortunately, however, we have to conclude that a good implementation of mobile pages on all devices in the at least cases succeeds. They are usually quite rudimentary and offer the most necessary functions even very spartan. The user experience (UX) remains completely on the line.
Welcome to the care dilemma
Web site owners want to offer the users everything that makes a good mobile website and create mobile versions of their site. This starts with three versions:
- IPhone screen: 320 pixels wide
- IPad screen: up to 1.024 pixel width
- Desktop screen: over 1.024 pixel width
To the three versions comes that iPad, iPhone & Co. is not always in the portrait view (hochkant), but gladly also times in the transverse format are used. In order to meet the users of all devices, a specifically optimized page is often created for each device. Of course each page needs to be maintained individually. The result is high maintenance costs and an endless care dilemma.
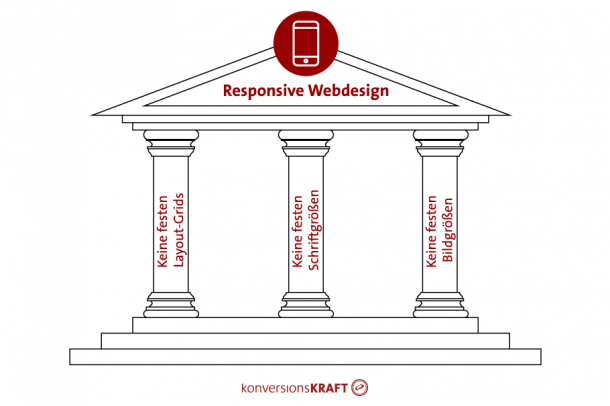
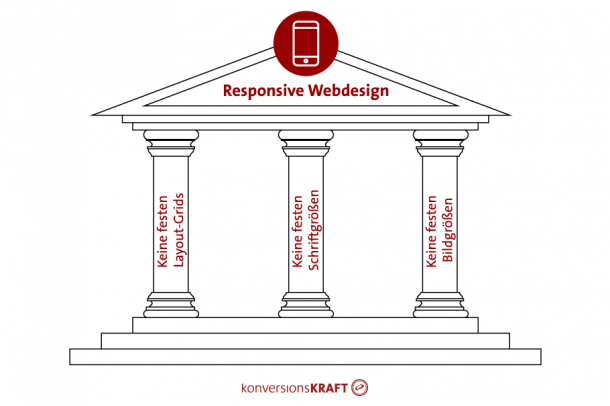
UX by Responsive Webdesign
“Responsive” means “respond to someone” or “remain responsive”. Responsive website design reacts to the terminal – no matter what resolution it uses. With the prevailing wust to Devices brings this light into the website designing India. But how exactly?
The magic word is FLEXIBILITY. Pictures, tables, logos, texts, videos … – all elements have to adapt flexibly.

Column A – No fixed layout grids
For many designers, responsive web design is a thorn in the eye. Fixed layout grids with fixed sizes of precisely placed images and texts ensure that the page looks good and has all its desired position.
When responsive webdesign we have to get away from the idea of total control over all devices: “Give up control, not quality” . For pages and elements percentage rather than fixed pixel values are used. The advantage: the page adapts The conditions under which it is used and thus reacts to the user’s device. Still need a responsive side of good planning, because even with flexible layouts nothing is left to chance. In the planning and design phase, the responsive design costs a more sweat and labor – for the subsequent maintenance is significantly reduced.
“Mobile First” – for newly designed websites
Want to redesign a web fundamentally, so we recommend that you proceed according to the “Mobile First” -Maxime. With this “bottom-up” -provider you first consider the smallest constant – the smartphone with low power. For this purpose you determine the most important information and its representation, because it is much easier to add details than to have to remove them later. In addition, the development of the site is viewed holistically and offers itself in the creation of a fundamentally redesigned website.
“Graceful degradation” – for existing websites
you already have an existing website and want to optimize it for tablet and smartphone?Then the solution is “Graceful Degradation”. With this “top-down” care, you concentrate on the powerful devices – that is, the notebook or the desktop, where everything can be displayed.
User First – Content before design
When creating mobile sites are often involved only to technology and design. The view of the user is too often forgotten. Be smart, turn your mindset and follow the “User First” -Maxime! Forget for a moment the design and imagine the question: “What kind of content can I expect a mobile user and which are absolutely essential for him?” . Because if you know what content the user needs on which device, you can also plan your content better for him.
Users who come to your site via smartphones are mostly on the road, perhaps in a hurry and often have a specific concern. They therefore have no time to dig through endlessly long texts and product descriptions. On the road, the Internet connection is not always the best, so make your page faster by eliminating unnecessary (background) images and elements. So, in the first step, work out the content and turn to the design in the second.

Column B – No fixed font sizes
Passe headlines and body copy so that they are easy to read even on smartphones. So you avoid a real conversion killer. Infos should also be decrypted in a small space without effort. A 14pt font may be well read on the PC. On the smartphone, on the other hand, reading means eye pain and torture. Check the legibility of the fonts directly on the device.

A fixed font size is thus taboo. You can work with percentage values or use alternative measures like em. Tip: JavaScript plugins like FitText scale autonomously perform the size of headlines.

Column C: No fixed image sizes
The representation of images on responsive pages leads us quickly into a dilemma .Images must be scaled to small devices, but they should also be displayed on high-resolution displays at the same time. Large images are loaded fast on stationary PCs with a large screen and fast Internet and are sharpened. On the smartphone with mobile Internet, the user is annoying around with long waiting times around.
As nice solution to act also flexible, we recommend you as the JavaScript plugin of Filament Group , which loads the graphic depending on the screen resolution. The charging time is reduced and the user’s nerves are spared. Even with Adaptive Images You can let you deliver the correct image size on HTML.
Update: It also works without JavaScript plugin
Meanwhile, in the image processing for responsive pages done a lot. Since 2014 there is the ![]() element with extended attributes, which allows easy to declare multiple images of different sizes . In other words, the image is loaded onto the server in various sizes and the appropriate size is automatically displayed for the respective device. This saves traffic and protects the viewer’s nerves by shorter charging times.
element with extended attributes, which allows easy to declare multiple images of different sizes . In other words, the image is loaded onto the server in various sizes and the appropriate size is automatically displayed for the respective device. This saves traffic and protects the viewer’s nerves by shorter charging times.
The source code could look like this:
<img src="bild.jpg"
srcset="bild_klein.jpg 667w,
bild_mittel.jpg 1024w,
bild_gross.jpg 1280w">
Up to and including 667px: image_klein.jpg (eg iPhone 6)
Up to and including 1.024px: image_mittel.jpg (eg iPad)
From 1.280px the browser chooses image_gross.jpg (eg desktop)
However, it does not just depend on the viewport, because images in a resolution of 72dpi be on a high-resolution display (Retina) on iPhones and MacBooks only shown in twice the resolution of 144dpi crisp sharp. The simple code variant is:
<img src="bild.jpg"
srcset="bild.jpg 1x,
bild@2x.jpg 2x">
The examples are intended to show that there are far-reaching simple ways to display images perfectly.

How is the right page delivered?
If you want to format the content of a page for printing, the corresponding CSS file must be provided. The browser then asks how to display the page. For mobile pages the “viewport” provides the info that it is, for example, an iPad. After evaluating this info, the content can be easily adapted via CSS3 Media Queries. Thus, the content on the iPad is no longer displayed on 100%, but on 65% scaled. The font size, header and footer can also be comfortably controlled in this way. Navigation strips can be repositioned or completely dimmed.

You see, the content is not automatically positioned correctly. A flexible presentation requires flexible and thought-through planning. This is the only way to create a perfect page that can be adapted to any size.
Caution Tripping:
If you are planning a responsive website:
- The browser may need CSS3 Media Queries dominate and deal with these.
- Load times keep in mind and adapt media content accordingly.
- JavaScript helps to develop, but can also lead to longer loading times.
- Navigation is not just navigation! A touchscreen does not respond to mouse over menus.
- The content of the page must be well dimensioned. Otherwise, pages can become long and lead far below fold.
More inspiration for Responsive Web design:


Conclusion
Anyone who wants to play nowadays must make his offers accessible to all his customers on all devices. One solution is responsive design. Although you need initially staying power, but will spare you the long term care dilemma.
Whether Responsive Design is really the solution to all problems, feel free to discuss with us in the comments. In the infographic: Mobile Commerce India – the TOP 100 Shops in the benchmark you can find an interesting juxtaposition of Responsive and Adaptive Design.
No matter which solution you use for your mobile site: place the user in focus! He must be able to use the site and thereby quickly and easily reach the goal.
 Magento is the shopping cart which makes online shopping very simple for the users and is indeed the smartest and the most robust e-commerce program to make the life of an individual easy. An e-commerce website is a viable choice for the online businesses looking to facilitate transactions and sales online. Transactions can be moved out easily and conveniently when you design an e-commerce website. Not only your prospective buyers can get information on your products and services but also they can progress towards making purchases. If you wish for innovative, functional, creative shopping cart, you may consider Magento e-commerce website development services.
Magento is the shopping cart which makes online shopping very simple for the users and is indeed the smartest and the most robust e-commerce program to make the life of an individual easy. An e-commerce website is a viable choice for the online businesses looking to facilitate transactions and sales online. Transactions can be moved out easily and conveniently when you design an e-commerce website. Not only your prospective buyers can get information on your products and services but also they can progress towards making purchases. If you wish for innovative, functional, creative shopping cart, you may consider Magento e-commerce website development services.


 When is the last time you assess your website? This question may arise a doubt in your mind but when you are running a small business it’s easy for you to evaluate your website.The common mistakes may arise, which affects your company’s success or growth.
When is the last time you assess your website? This question may arise a doubt in your mind but when you are running a small business it’s easy for you to evaluate your website.The common mistakes may arise, which affects your company’s success or growth.